SMPP Widget
Instantly send text messages from your intranet at the click of a button

SMPP Widget can be used to add a button to a web page that when clicked will send a message to one or more mobiles. The message text and destination mobiles are preconfigured in the widget.
Multiple SMPP Widget buttons can be added to a web page.
SMPP Widget should work with SMPP accounts from any SMS provider.
Minimal example web page
<!DOCTYPE html>
<html lang="en-GB">
<head>
<title>SMPP Widget - Demo</title>
<!-- jQuery -->
<script src="https://code.jquery.com/jquery-3.4.1.min.js" integrity="sha256-CSXorXvZcTkaix6Yvo6HppcZGetbYMGWSFlBw8HfCJo=" crossorigin="anonymous"></script>
<!-- SMPP Widget -->
<script src="https://melroselabs.com/tools/smppwidget/" crossorigin="anonymous"></script>
</head>
<body>
<div class="smppWidget"
data-label="Alert Response Team"
data-host="smscsim.melroselabs.com"
data-port="2775"
data-systemid="275234"
data-password="024897"
data-source="447700000000"
data-destination="447700111001,447700111002,447700111003"
data-message="Incident - All team members to immediately join incident conference call">
</div>
</body>
</html>The above example will show a button with the text "Alert Response Team". When the button is clicked, the message "Incident - All team members to immediately join incident conference call" will be sent to mobile numbers +447700111001, +447700111002 and +447700111003. As the message is delvered to each mobile number the gray "delivery indicator" rectangles to the right of the button will change to green.
Delivery indicators
Indicators on the SMPP Widget button are used to indicate the delivery outcome of the message to each destination mobile.

Three destinations with no messages yet delivered

Three destinations with messages delivered to all
SMPP Widget button states
An SMPP session is established between the user's web browser and the SMPP SMS provider. When the button created by the SMPP Widget is available for use, the button will be shown as below.

Unclicked

Unclicked (mouseover)

Clicked and messages submitted to provider (mouseover)

Messages delivered (mouseover)

Messages delivered
If the SMPP session cannot be established to the SMPP SMS provider, then the button will apear disabled and cannot be clicked.
Add SMPP Widget to a web page
Include SMPP Widget in the
section of the web page or at the end of the section: <script src="https://melroselabs.com/tools/smppwidget/" crossorigin="anonymous"></script>If your web page does not already include jquery, then you need to include jQuery and SMPP Widget:
<!-- jQuery -->
<script src="https://code.jquery.com/jquery-3.4.1.min.js" integrity="sha256-CSXorXvZcTkaix6Yvo6HppcZGetbYMGWSFlBw8HfCJo=" crossorigin="anonymous"></script>
<!-- SMPP Widget -->
<script src="https://melroselabs.com/tools/smppwidget/" crossorigin="anonymous"></script>Configuring SMPP Widget
Data attributes are used with a <div> tag that has a class "smppWidget" to configure the widget.
<div class="smppWidget"
data-label="Alert Response Team"
data-classes="btn,btn-outline-secondary"
data-host="smscsim.melroselabs.com"
data-port="2775"
data-systemid="275234"
data-password="024897"
data-source="447700000000"
data-destination="447700111001,447700111002,447700111003"
data-message="Incident - All team members to immediately join incident conference call">
</div>Available configuration attributes are:
Attribute | Description | Example |
|---|---|---|
| Text to be displayed on widget button |
|
| Styling class for widget button |
|
| Hostname or IP address of provider's SMPP SMS gateway |
|
| Port number of provider's SMPP SMS gateway |
|
| SMPP system ID |
|
| SMPP password (never publish on public website) |
|
| Sender address for message |
|
| One or more mobile numbers, separated by commas. |
|
| ||
| URL of list of destination mobile numbers. Used instead of destination attribute. Not yet implemented. |
|
| Asks user for confirmation to send messages. Not yet implemented. |
|
| Show delivery indicators. Not yet implemented. Currently shown by default. |
|
Styling
The SMPP Widget button can be styled using the data-classes attribute.
data-classes="btn,btn-outline-secondary"Classes are separated using commas. The above would style the button using Bootstrap classes to render a button as shown in the images on this page. Alternatively, you can specify your own classes for styling.
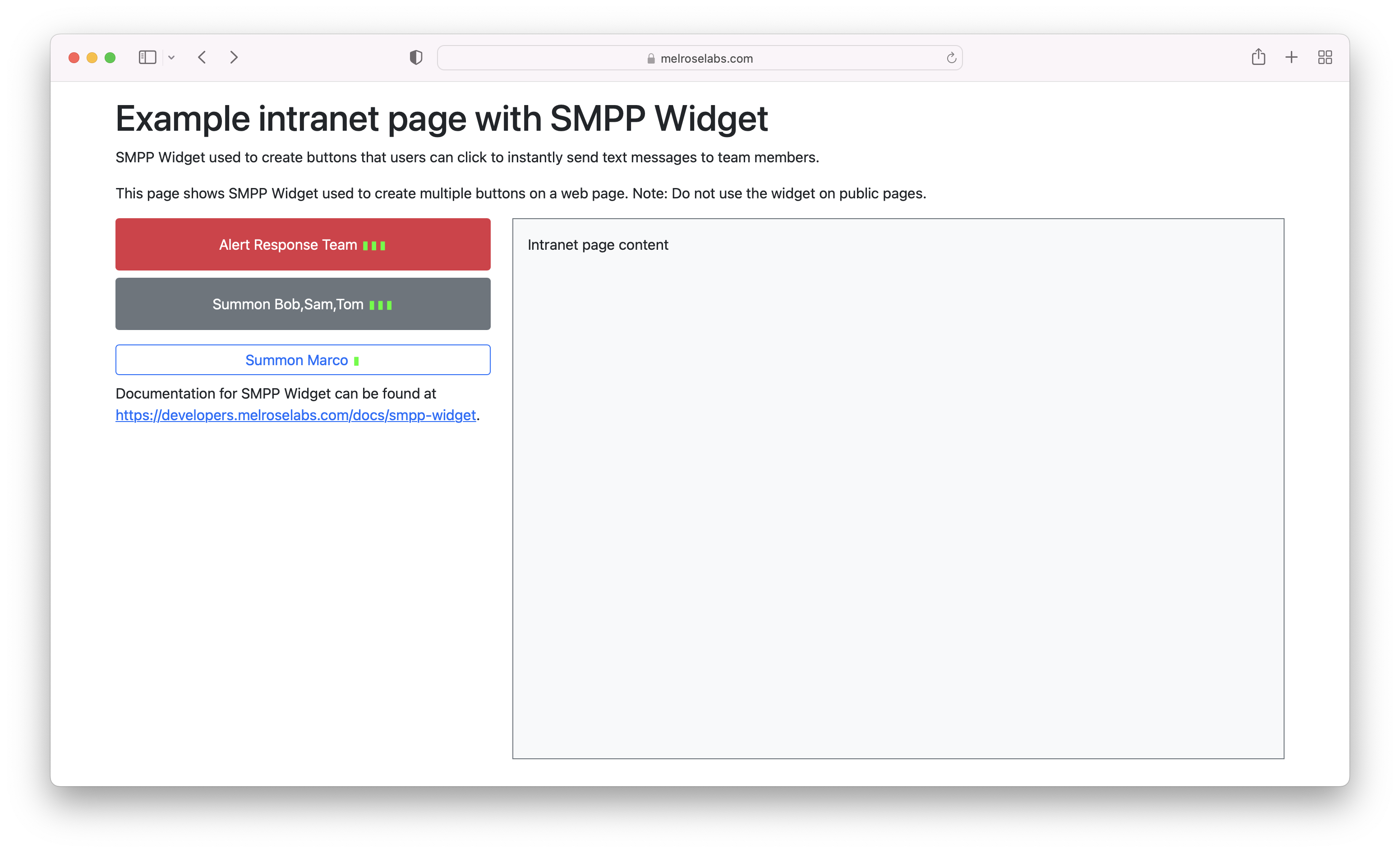
A functional example web page with multiple buttons and styling can be found at:
https://melroselabs.com/tools/smppwidget/testpage/

Security
SMPP credentials
The SMPP credentials (systemid and password) used for sending messages are embedded in the web page and therefore this widget should only be used where it is acceptable for those accessing the web page to know these credentials. We therefore recommend that this widget only be used on internal web pages or intranets.
Mobile numbers
Where necessary, closed user groups should be used to limit the mobile numbers to which the SMPP Widget is able to send using the SMPP credentials. With the Tyr SMS Gateway from Melrose Labs, SMPP accounts can be restricted to only be able to send to specific mobile numbers using "Closed User Groups".
Confidentiality
Messages (text content and mobile numbers) pass between the user's web browser, via the Melrose Labs web servers and the configured provider's SMPP SMS Gateway.
SMPP over an encrypted TLS WebSockets connection is used between the user's web browser and the Melrose Labs web servers. Between the Melrose Labs web servers and the provider's SMPP SMS gateway a non-encrypted SMPP connection is used.
Limitations
If the SMPP credentials used with SMPP Widget are the same for all users of the web page and multiple users are accessing the web page simultaneously, delivery indicators may not work correctly.
SMPP credentials used should ideally be unique to the user of the web page.
Support
Contact Melrose Labs Support if you require technical support with SMPP Widget.
Updated 12 months ago